بسم الله الرحمن الرحيم درس اليوم حول كيفية
كيفية حذف أي أداة لا يمكن حذفها في قوالب بلوجر
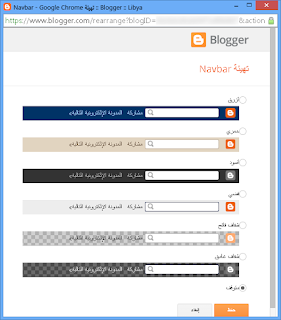
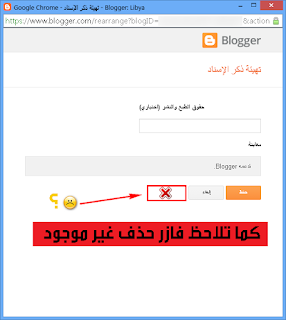
كما تلاحظ في الصورة فعندما نود حذف هذة الأداة لانجد زر حذف المعتاد ولاكن سوف نشرح لك في هذا الموضوع كيف نحذفه ولاكن الأن يجب أن أريك الإضافة الأخرة التي لا تحذف وهي أداة تدعمة بلوجر أو مايعرف بالإسناد صورة للمعاينة
كما نلاحظ فازر حذف لحذف هذة الإضافة المزعجة التي تسبب لنا مشكلة غير موجودة فما هو الحل ؟؟
الحل هو أن تدخل على البلوجر و أن تختار من يمين الصفحة قالب وبعدها تضغط على تحرير HTML وتضغط على الإنتقال إلى الأداة وتختار الأداة التي تريد حذفها مثلاً إذا كنت تريد حذف أداة Navbar أي يعني شريط البحث المدمج من بلوجر سوف تجد أسمها Navbar وإذا كنت تريد حذف أداة الإسناد أي يعني أداة تدعمة بلوجر سوف تجد أسمها Attributtion والأن وبعدما أخترنا الأداة التي نريد حذفها
والأن نقوم بتغير كلمة true بكلمة false كما موضح في الصورة هذا بالنسبة لأداة الإسناد كما موضح بالصورة
والأن نذهب إلى التخطيط ونضغط على تحرير الأداة وبعدها نقوم بالضغط على كلمة حذف كما هو موضح بالصور
أما بالنسبة لأداة Navbar فقد تختلف طريقة حذفها قليلا أول شئ ندخل على الإنتقال إلى الأداة ونختار navbar وبعدها نقوم بحذف الكود الذي يبدأ من
<b:widget id= 'Navbar1' locked='true' title='Navbar' type='Navbar'>
إلى </b:widget>
وهذا هو الكود كامل
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
<b:includable id='main'><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<div id="navbar-iframe-container"></div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar.g?targetBlogID\758101626160971456887\46blogName\75Libya\46publishMode\75PUBLISH_MODE_BLOGSPOT\46navbarType\75DISABLED\46layoutType\75LAYOUTS\46searchRoot\75//th3mobea.blogspot.com/search\46blogLocale\75ar\46v\0752\46homepageUrl\75http://th3mobea.blogspot.com/\46blogFollowUrl\75https://plus.google.com/111366364319607255162\46vt\75-3365791892565485647',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
</script><script type="text/javascript">
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js';
var head = document.getElementsByTagName('head')[0];
if (head) {
head.appendChild(script);
}})();
</script>
</b:includable>
</b:widget>
والأن وبعدما قمنا بحذف الكود اضغط على حفظ النموذج ومبروك عليك تم حذف هذة الإضافة المزعجة




















0 التعليقات:
إرسال تعليق